前端基础:节流和防抖
在前端面试中,节流防抖几乎是必问的问题。这两者有些许差异。
在 loadsh 中也有对应的函数:_.throttle 与 _.debounce,而官方也给了一份博客讲解节流和防抖的区别:debouncing-throttling-explained-examples。
debounce(防抖)
在 debouncing-throttling-explained-examples[1] 中举了个很贴切的例子,即乘坐电梯,电梯门打开后一段时间会关闭,并将乘客运送到对应楼层,当电梯门打开的这段时间只要要有人按下电梯门外的按键,电梯门将重新计时。
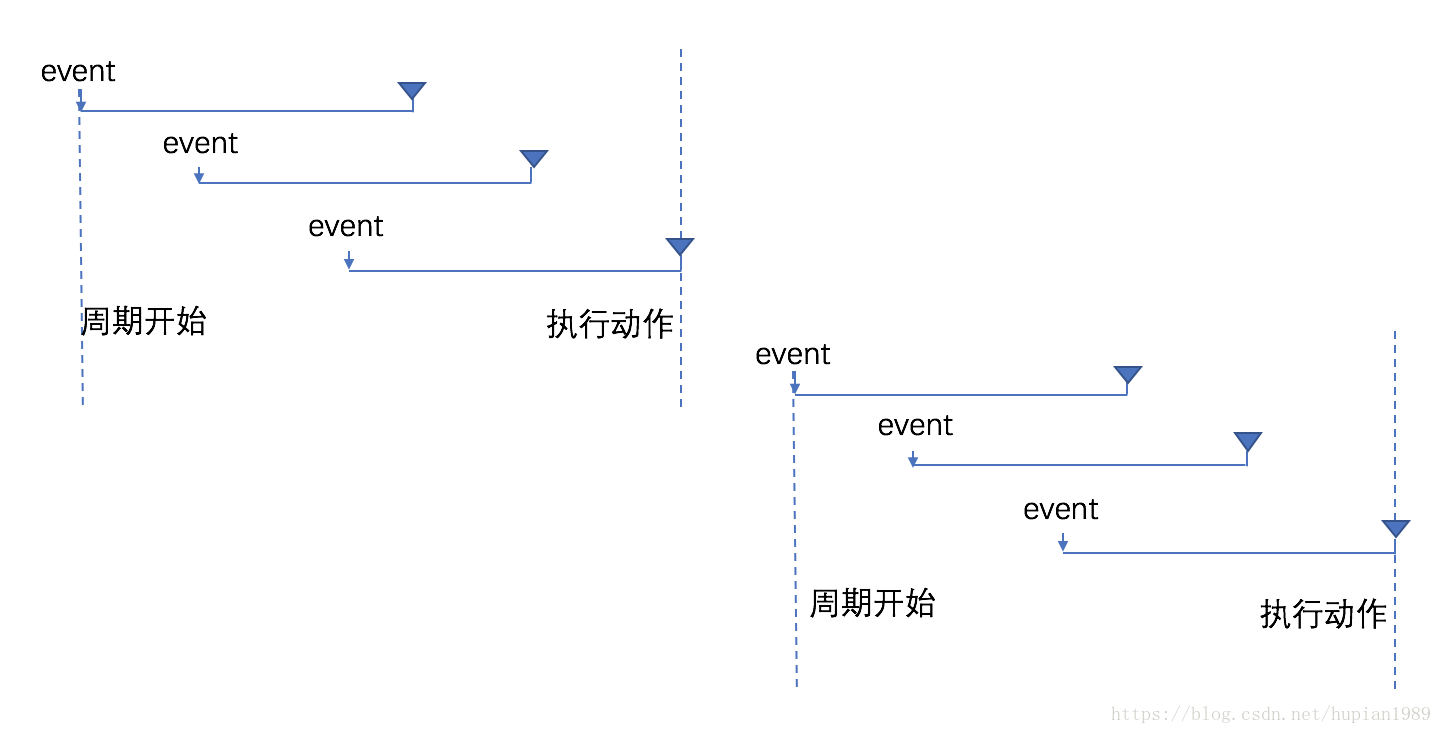
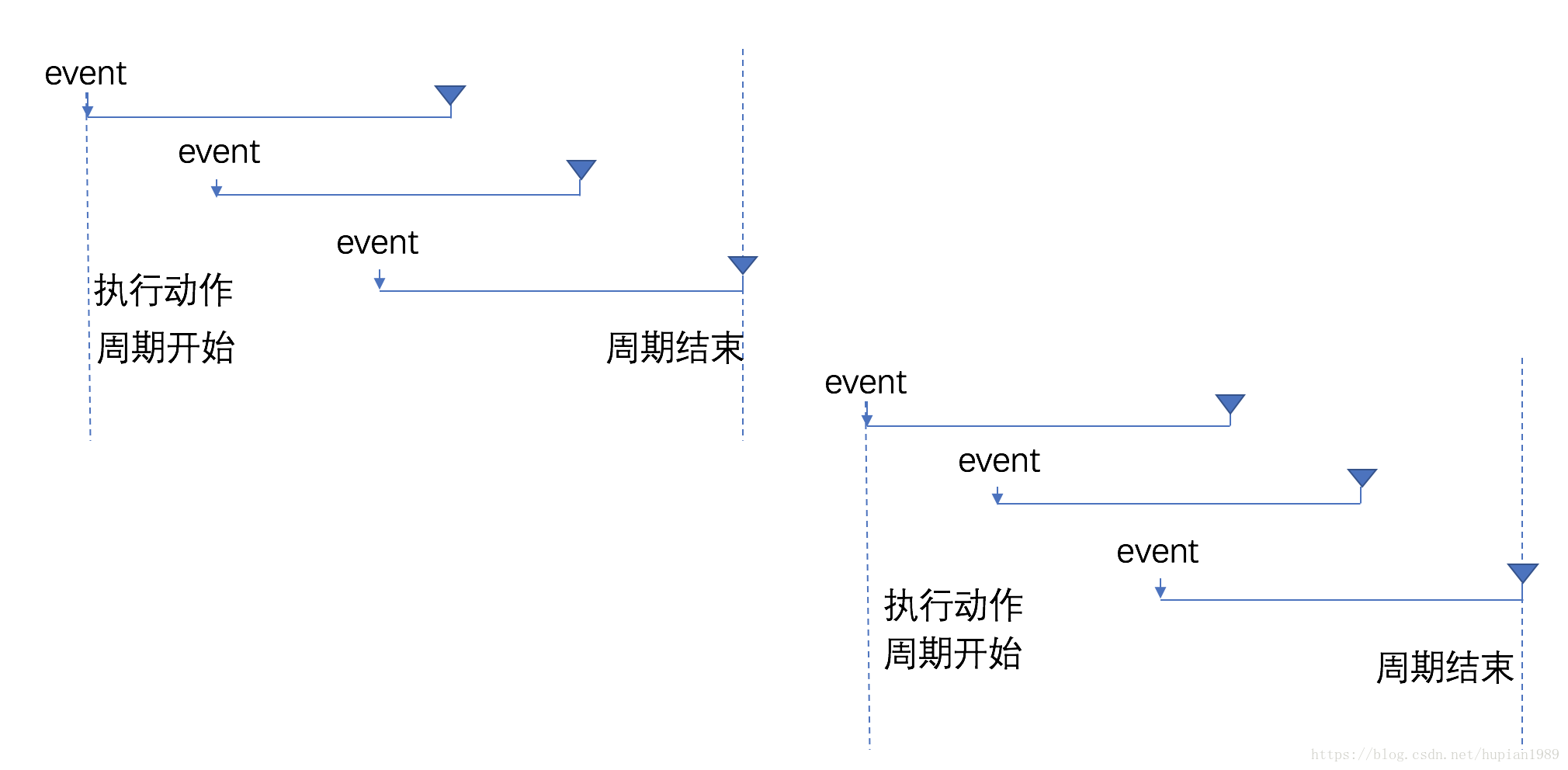
而 debounce(防抖)可分为前沿 (Leading edge) 和延迟,前沿防抖即为第一次触发则立即触发,延迟则为等到最后触发结束后触发。而 throttle (节流)同样也有这样的两种方式。


throttle (节流)
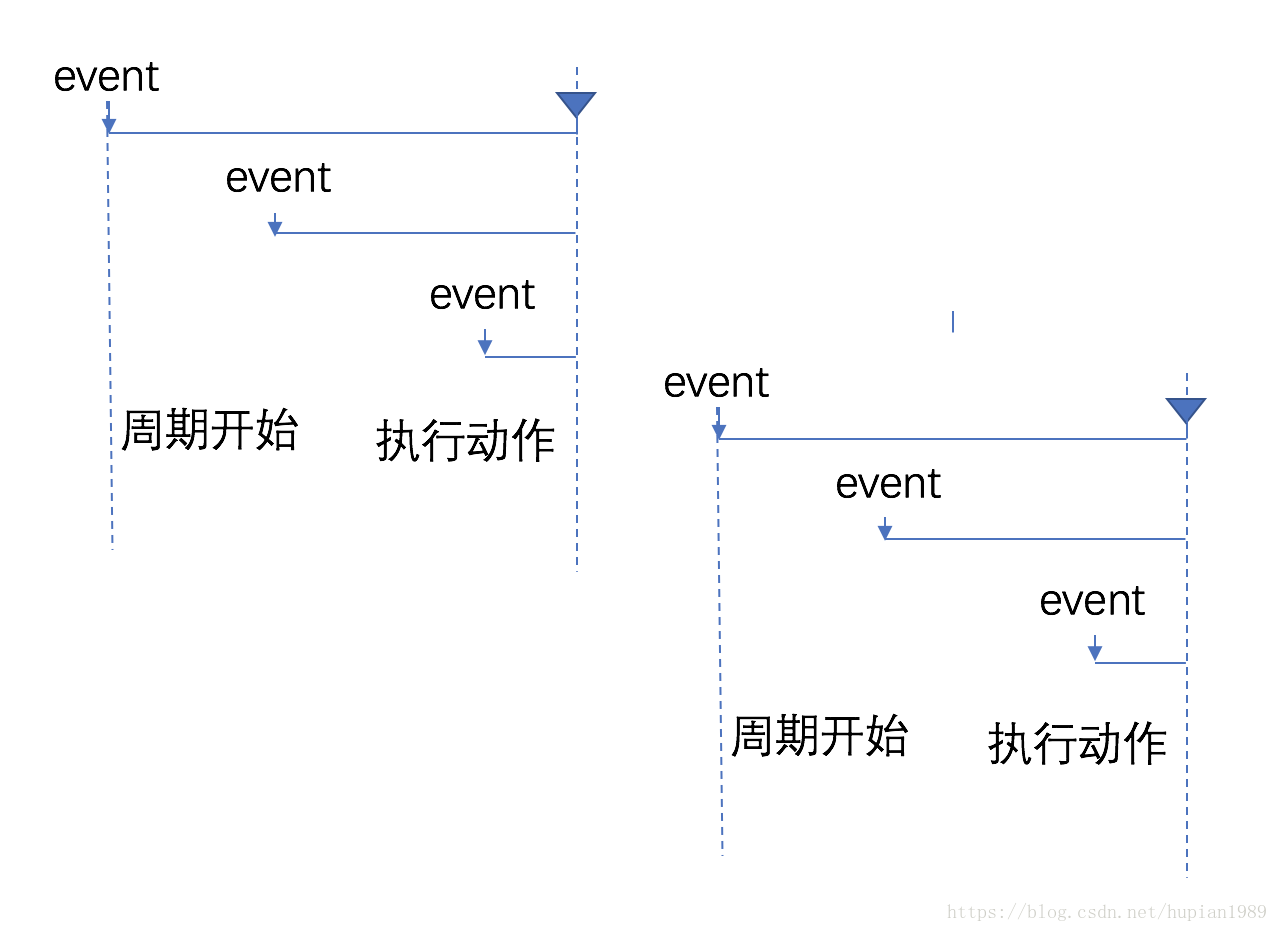
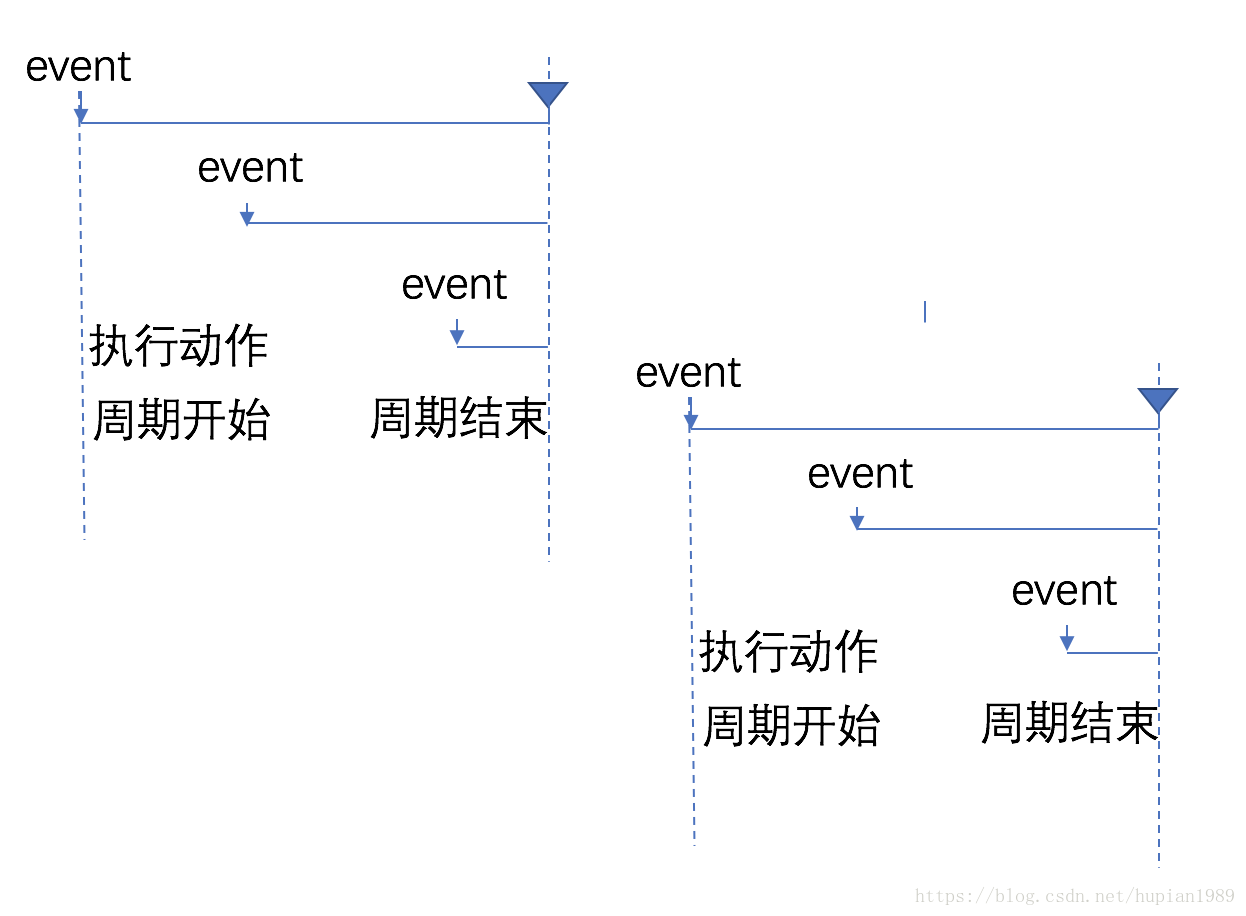
节流与防抖很像,但是差异在于,节流防止事件在某段固定时间内触发一次以上,即在某段固定的时间内只允许触发一次。比如用户点击按钮后,一段时间内不允许再触发点击按钮的事件。看图理解如下


在实际应用中,防止用户在短时间内点击某个按钮,如发送短信验证码按钮,就是用的前沿节流实现的。
总结
debounce: Grouping a sudden burst of events (like keystrokes) into a single one.
throttle: Guaranteeing a constant flow of executions every X milliseconds. Like checking every 200ms your scroll position to trigger a CSS animation.
debouncing-throttling-explained-examples
防抖:将突然爆发的事件(如击键)分组为一个。
节流:保证每 X 毫秒有一个恒定的执行流。就像每 200 毫秒检查一次滚动位置以触发 CSS 动画。
