VSCode 插件整理与设置
插件
.gitignore Generator
作用:自动生成 .gitignore 文件
使用:ctrl + shift + p 输入 generate .gitignore file

ASCIIDecorator
作用:生成 ASCII 文字
使用:ctrl + shift + p 输入 generate .gitignore file

background
作用:自定背景
使用:

Better Comments
作用:更加友好的注释
使用:
配置
1 | |
Bracket Pair Colorizer 2
作用:更加友好的括号提示
使用:

Browser Preview
作用:在 vscode 中打开浏览器
使用:

Check Updates of NPM Packages
作用:检查 package.json 中的依赖包版本
使用:
打开 package.json 即可
Chinese (Simplified) Language Pack for Visual Studio Code
作用:适用于 VS Code 的中文(简体)语言包
Code Runner
作用:在 vscode 中运行一个文件或者一部分选中的代码
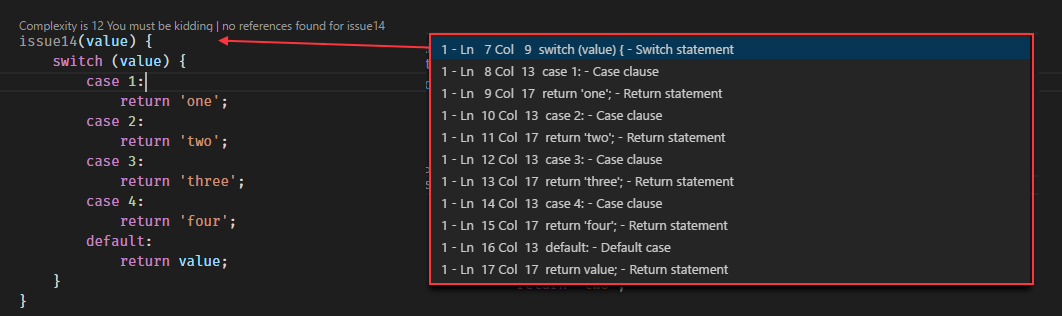
CodeMetrics
作用:在 TypeScript / JavaScript / Lua 文件中计算复杂度。
使用:

Comment Translate
作用:VSCode 注释翻译
Community Material Theme
作用:主题
使用:

Darcula IntelliJ Theme
作用:主题
使用:

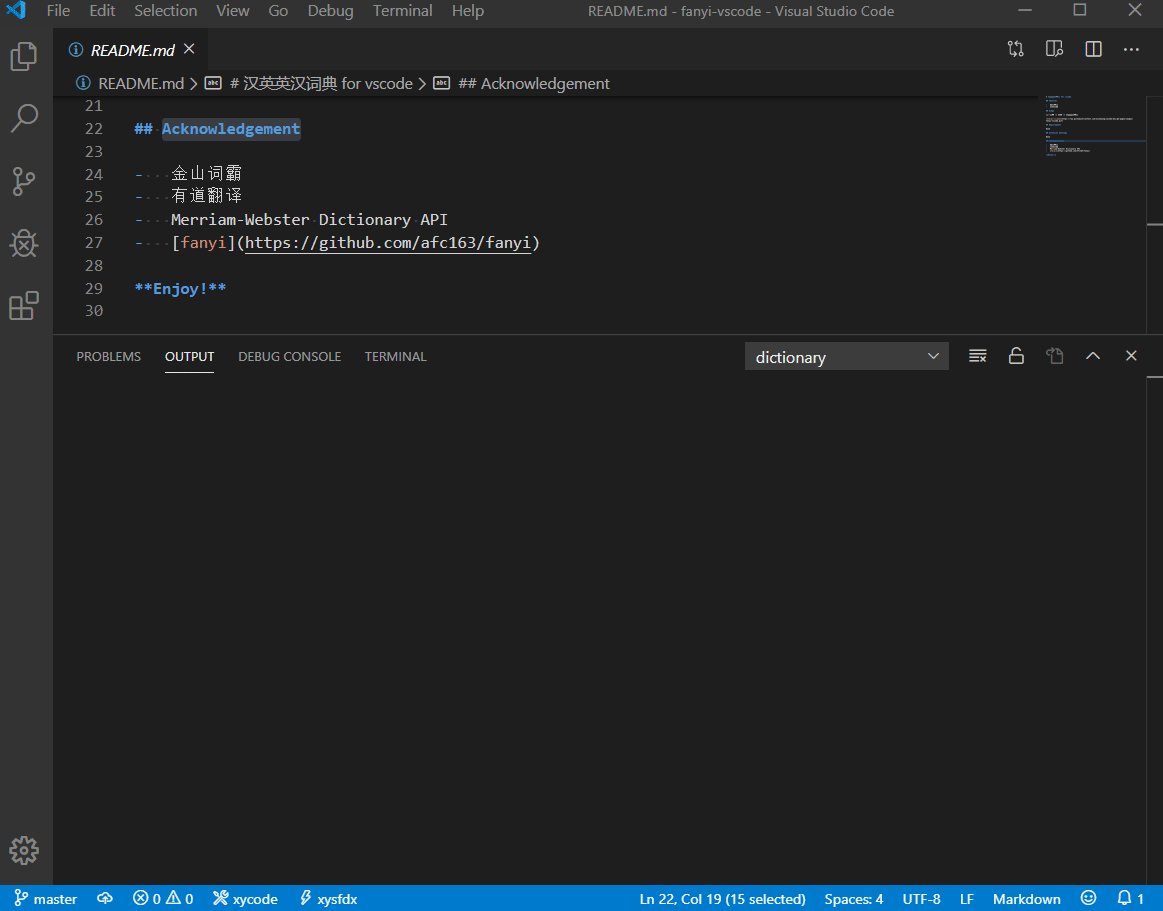
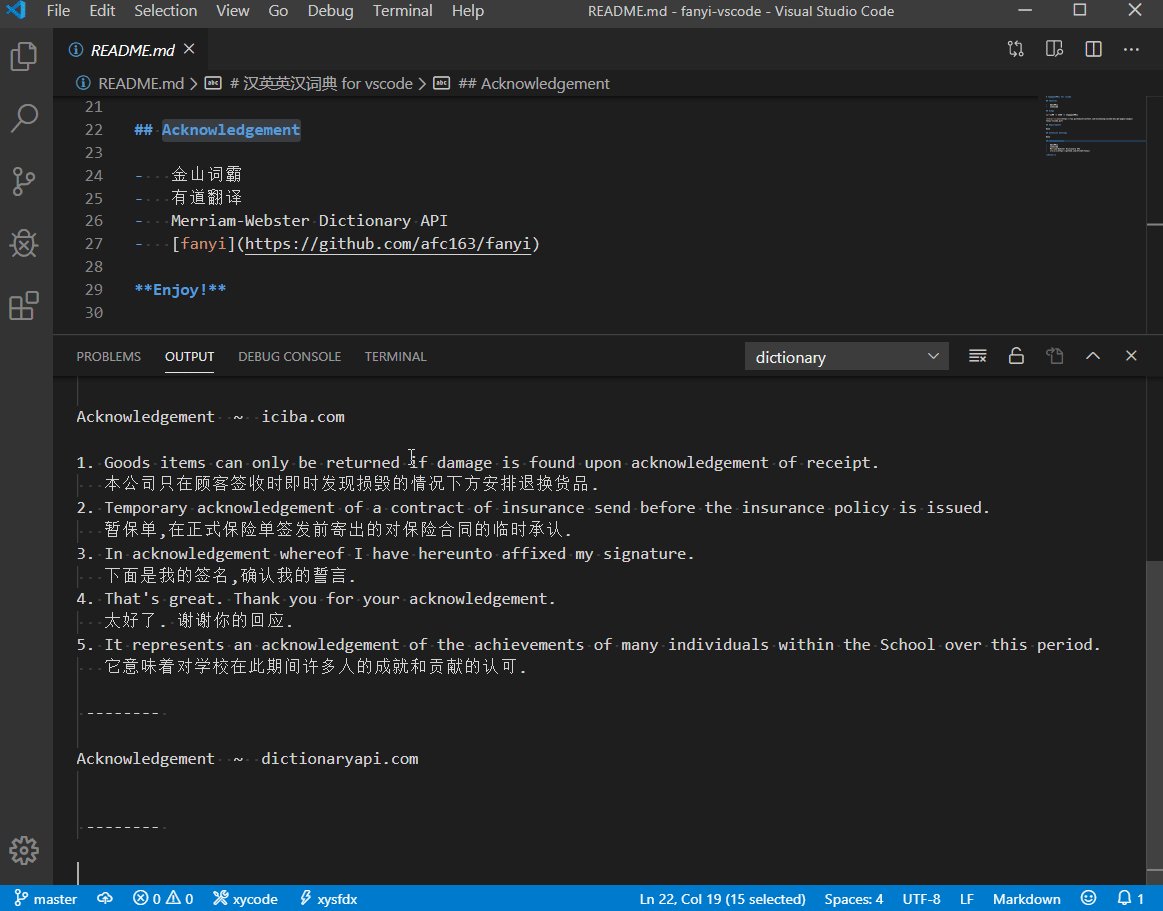
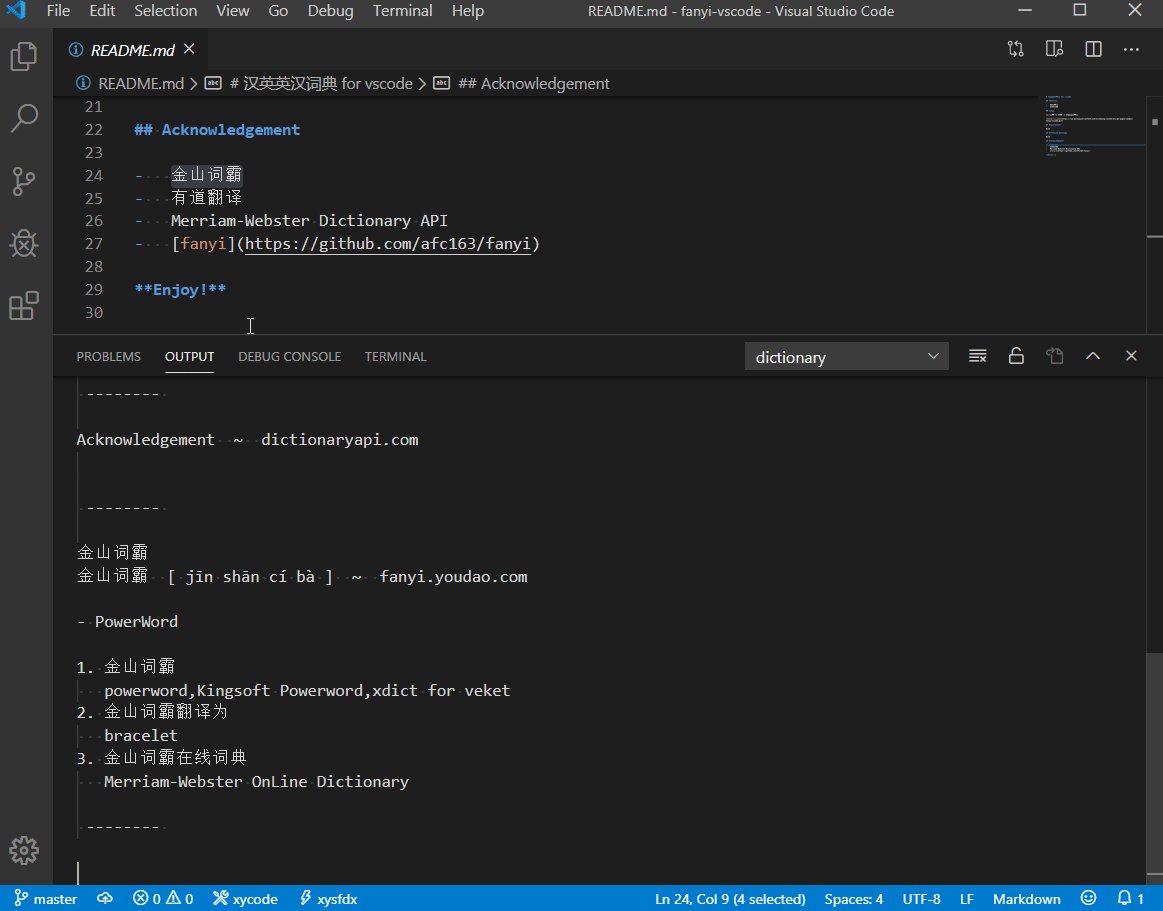
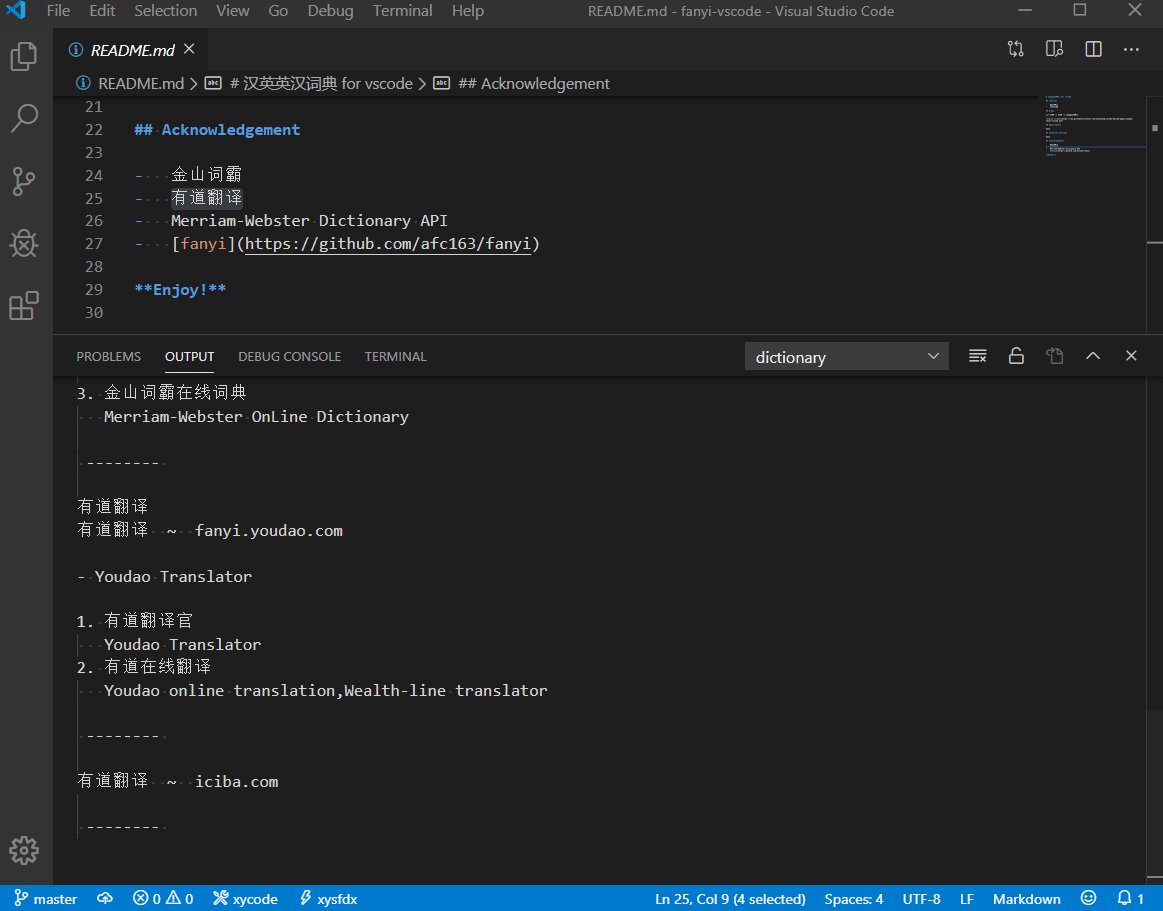
dictionary
作用:汉英英汉词典 for vscode
使用:

Document This
作用:Document This 方法头
配置:
1 | |
使用:

DotENV
VSCode .env syntax highlighting

Draw.io Integration
This unofficial extension integrates Draw.io (also known as diagrams.net) into VS Code.

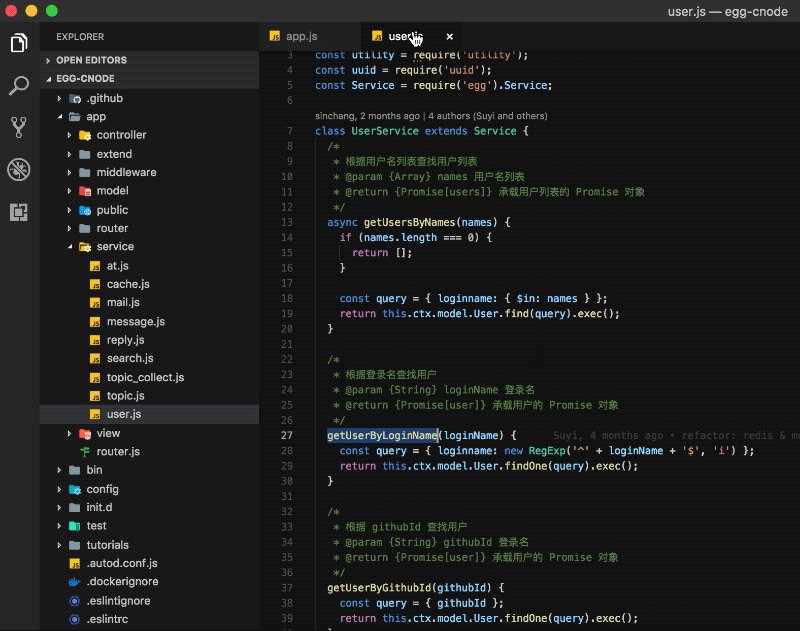
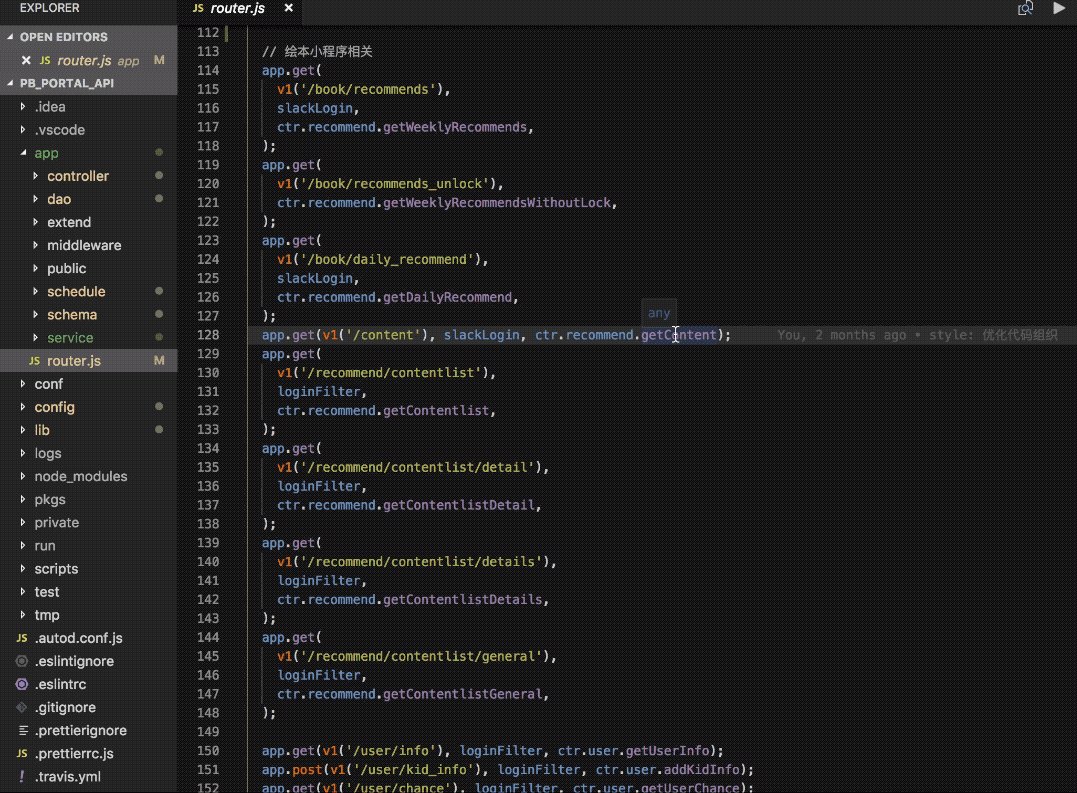
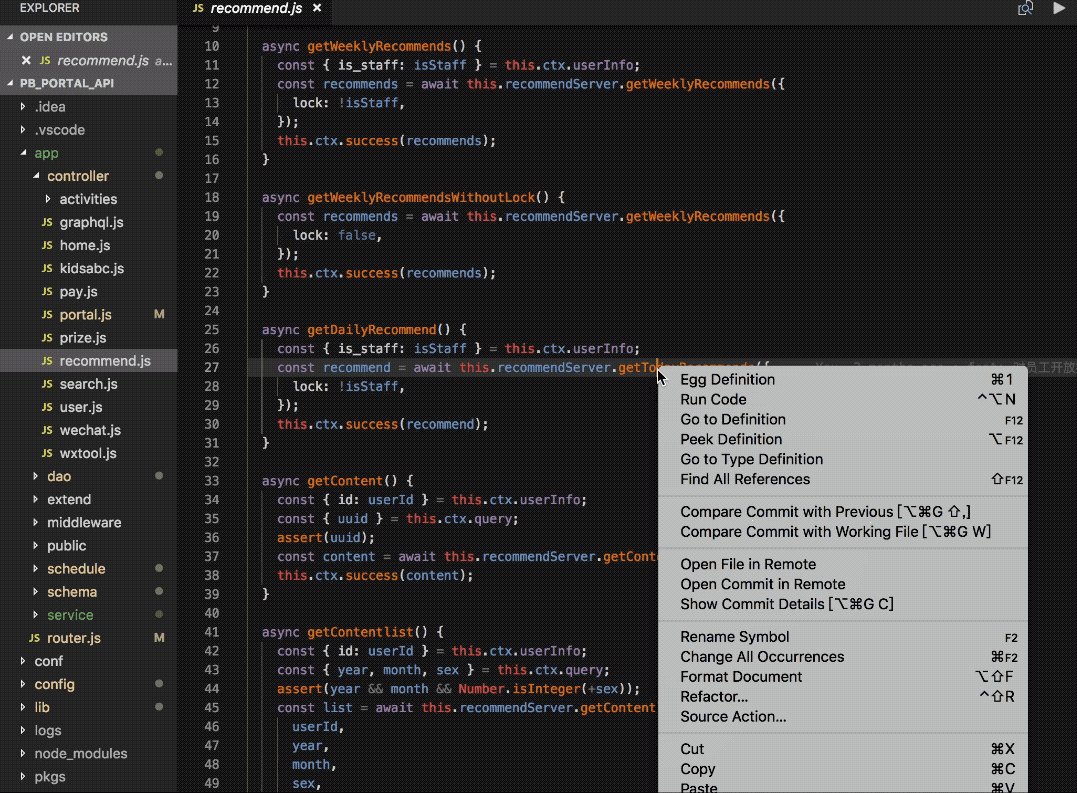
egg-jump-definition
作用:egg.js 开发工具
使用:

Egg.js dev tools
作用:Egg.js dev tools Egg.js 开发辅助插件
eggjs
作用:egg.js 开发工具

Emoji
作用:emoji 输入
使用:

ESLint
作用:ES 格式化工具
配置
1 | |
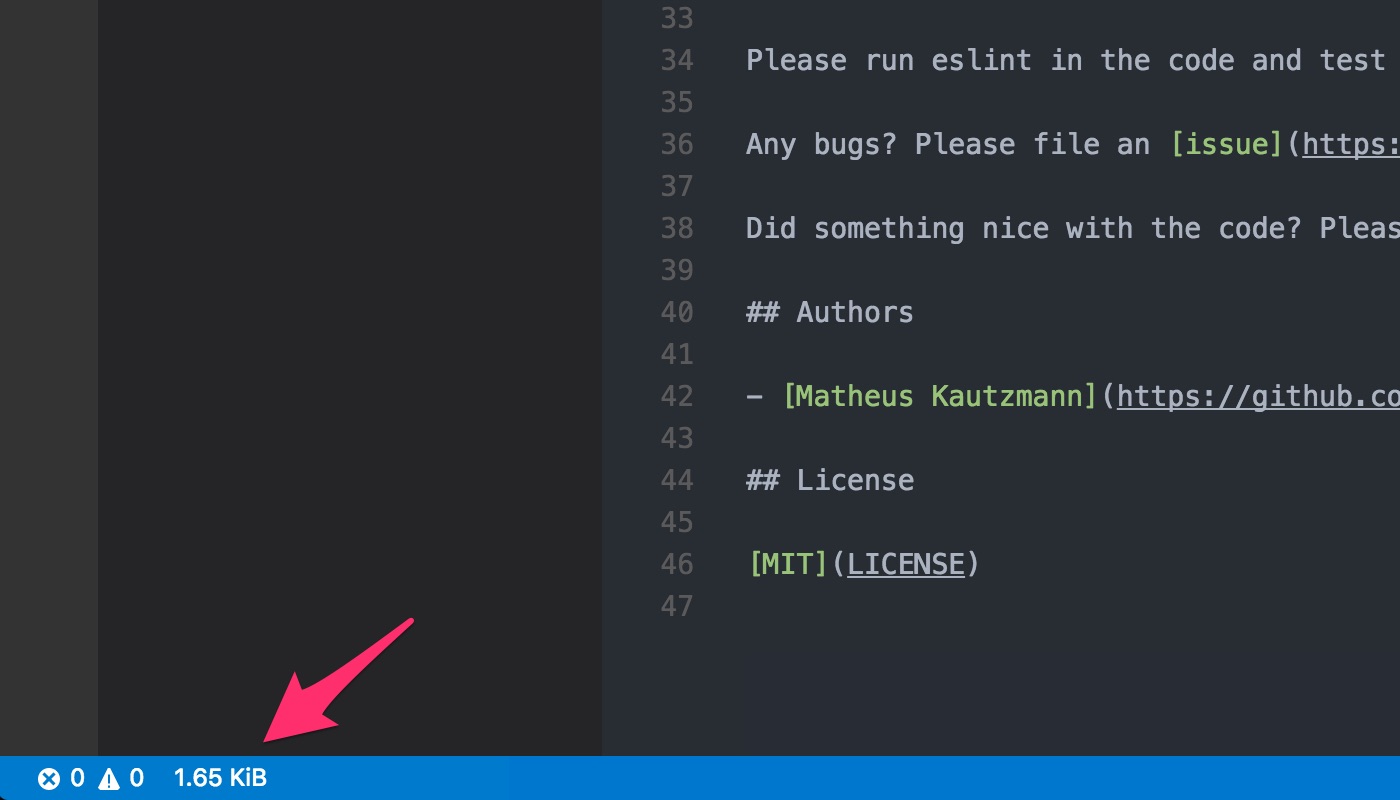
filesize
作用:文件大小
使用:

Fix VSCode Checksums
作用:修复 vscode
使用:ctrl + shift + p 输入 Fix Checksums: Apply
Git Emoji Commit 中文版
作用:提交 git 的时候,加上 emoji 前缀!
使用:

Git Graph
作用:view a Git Graph of your repository, and perform Git actions from the graph.
使用:

Git History
作用:View git log, file history, compare branches or commits
使用:

GitHub Pull Requests and Issues
作用:GitHub 扩展
GitLens — Git supercharged
作用:Supercharge the Git capabilities built into Visual Studio Code — Visualize code authorship at a glance via Git blame annotations and code lens, seamlessly navigate and explore Git repositories, gain valuable insights via powerful comparison commands, and so much more
使用:

hexo-one
作用:Making hexo easier to use
Import Cost
作用:导入文件大小
使用:

indent-rainbow
作用:indent-rainbow
使用:

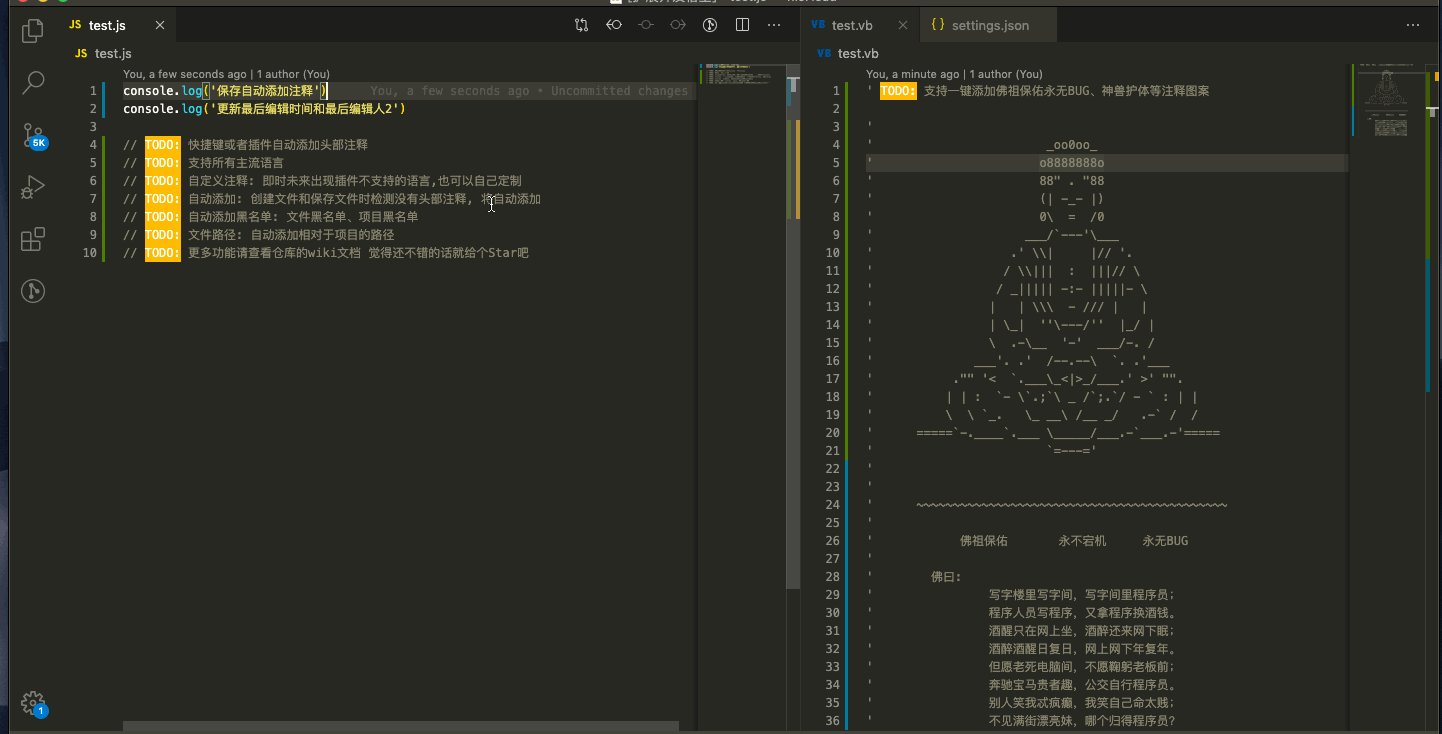
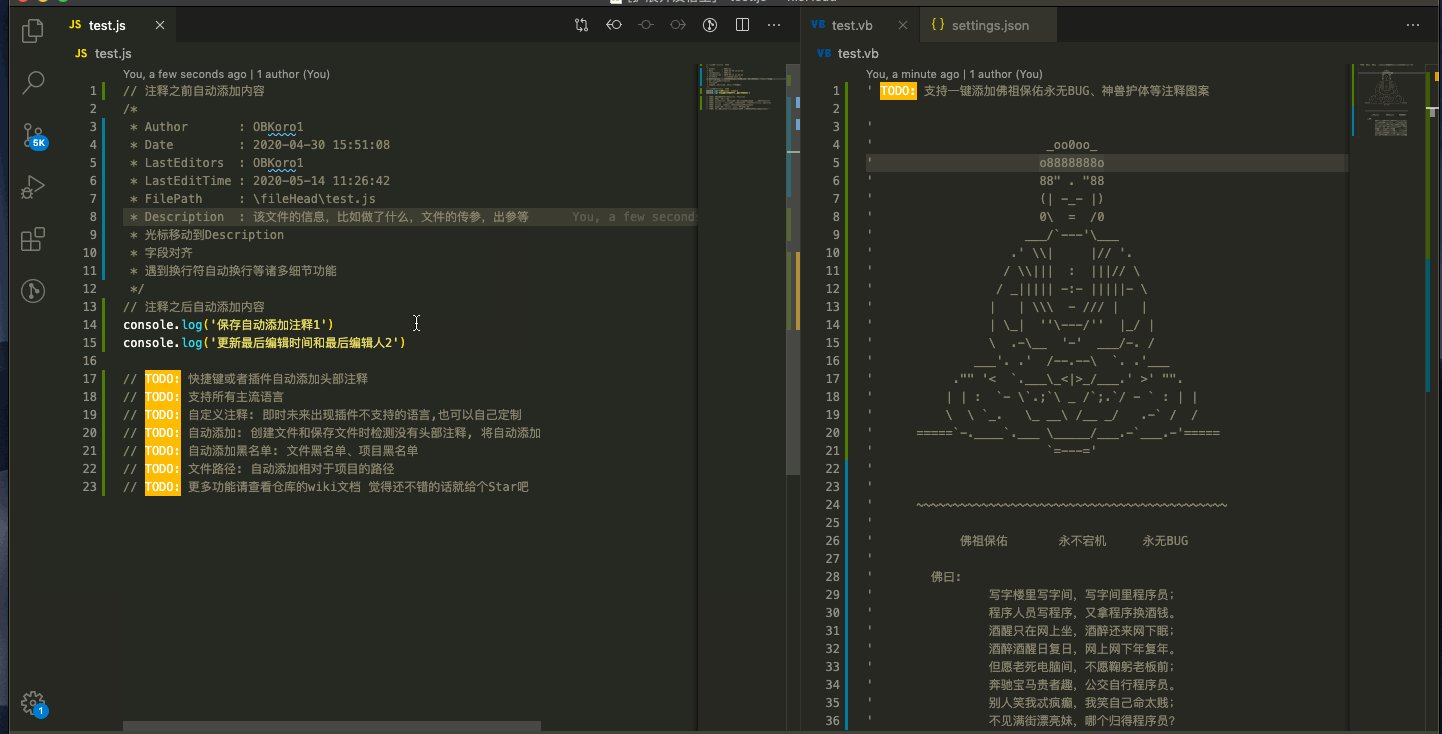
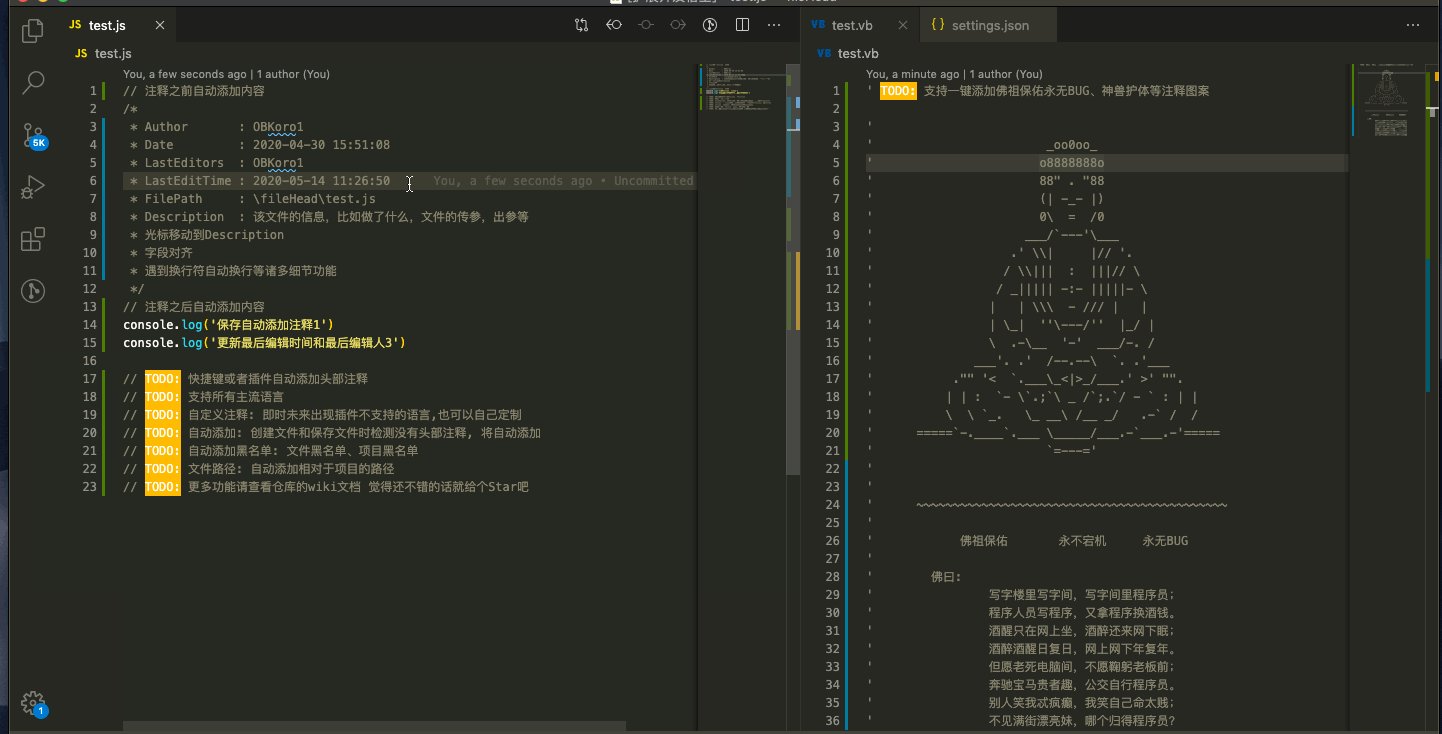
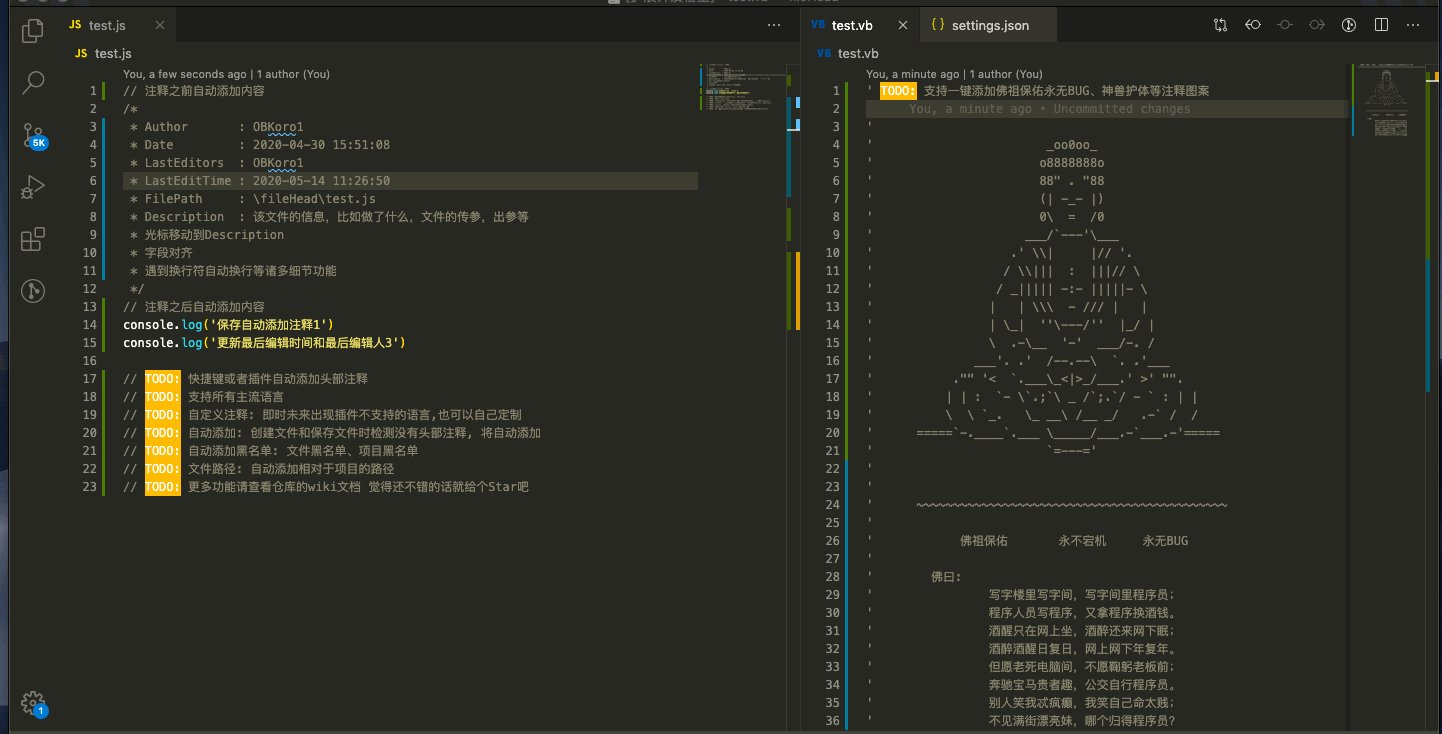
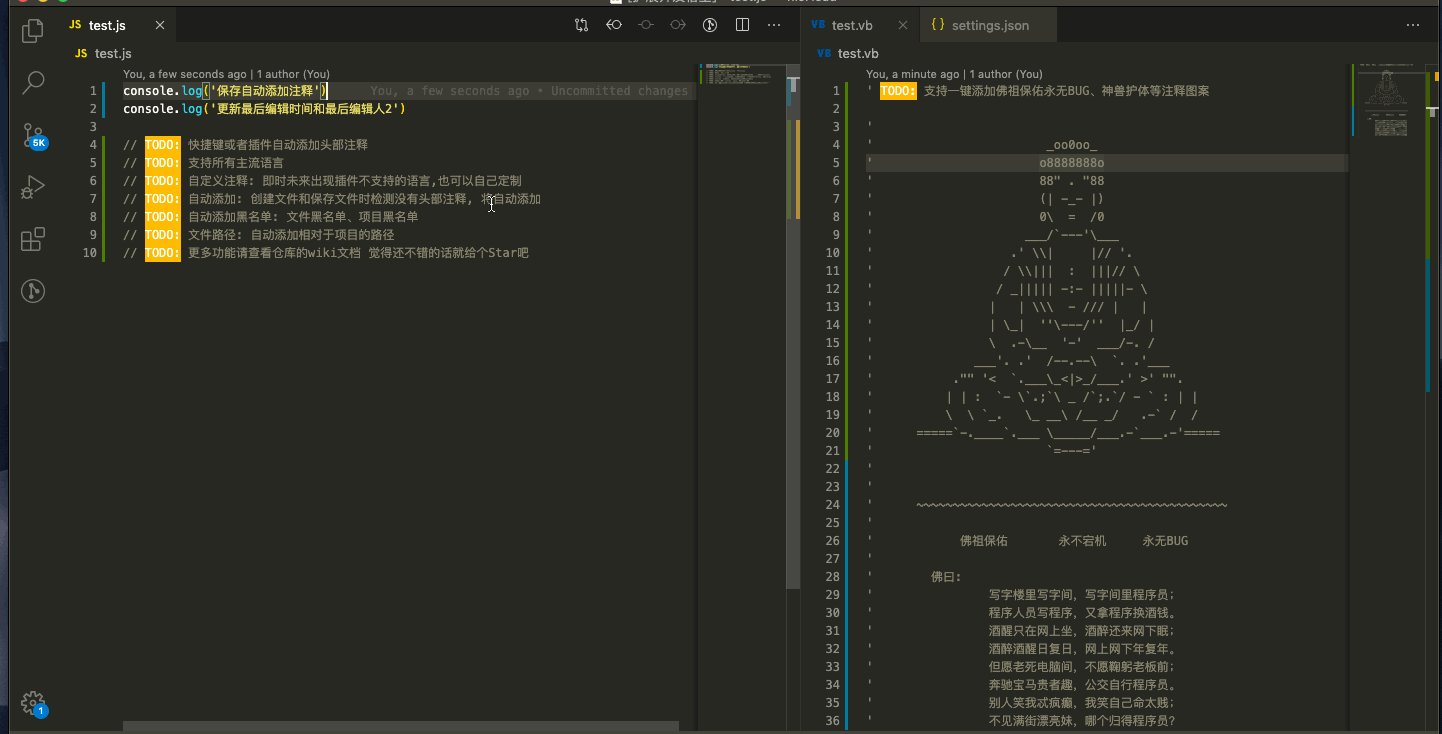
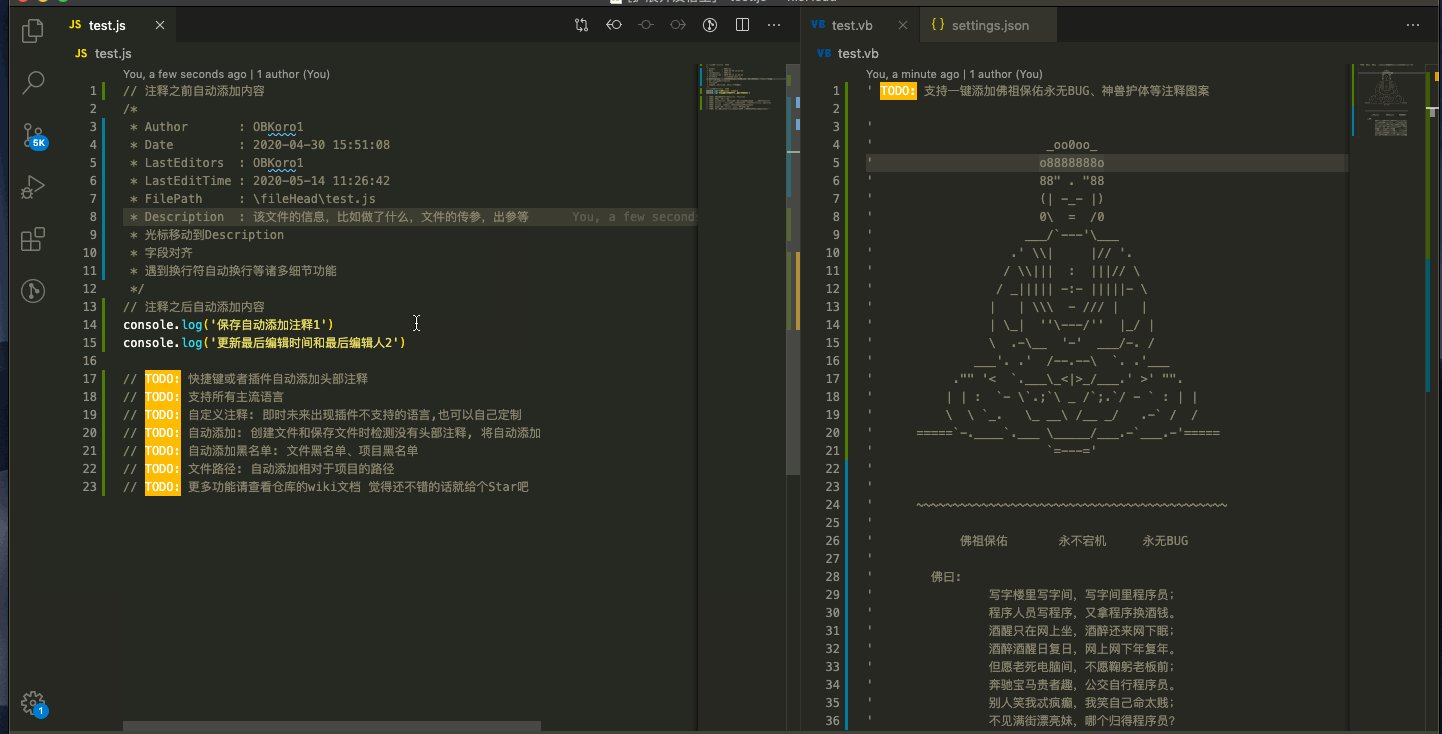
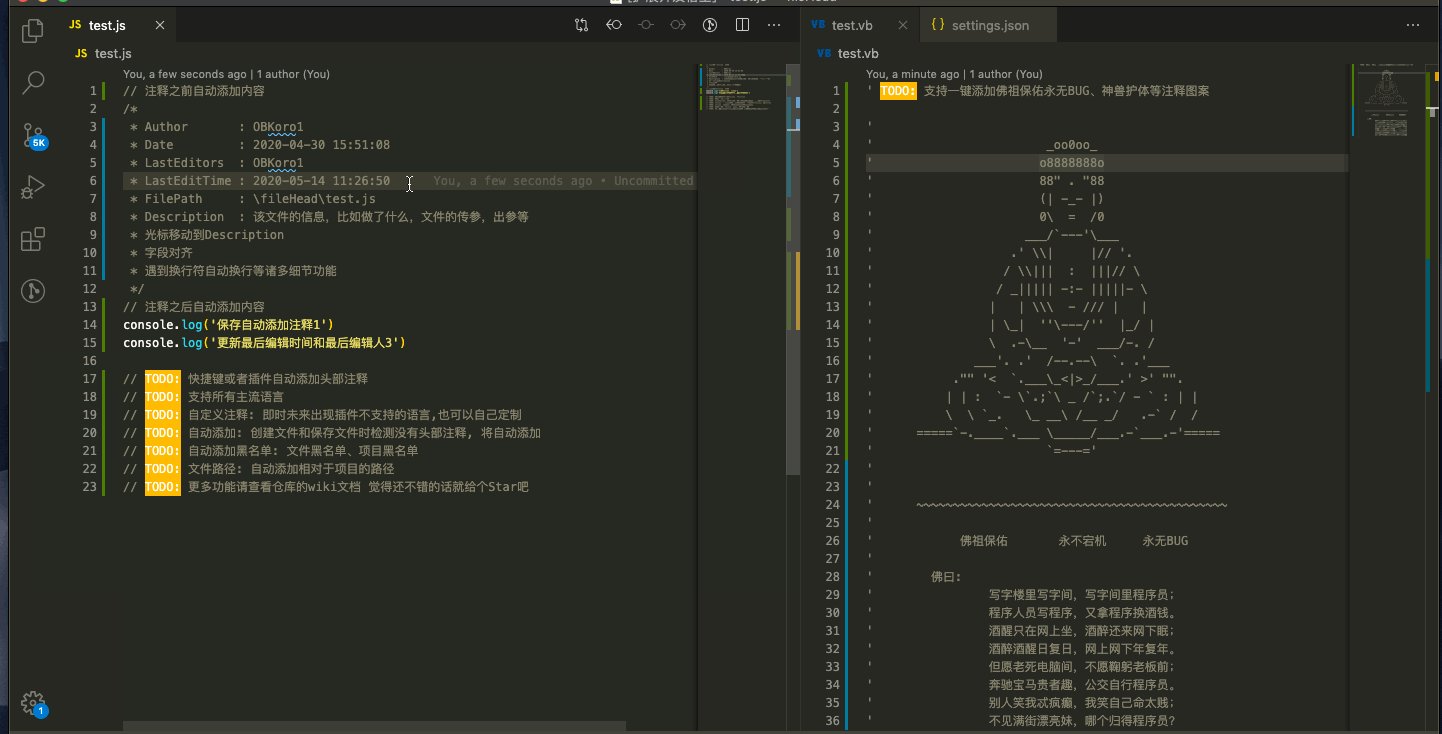
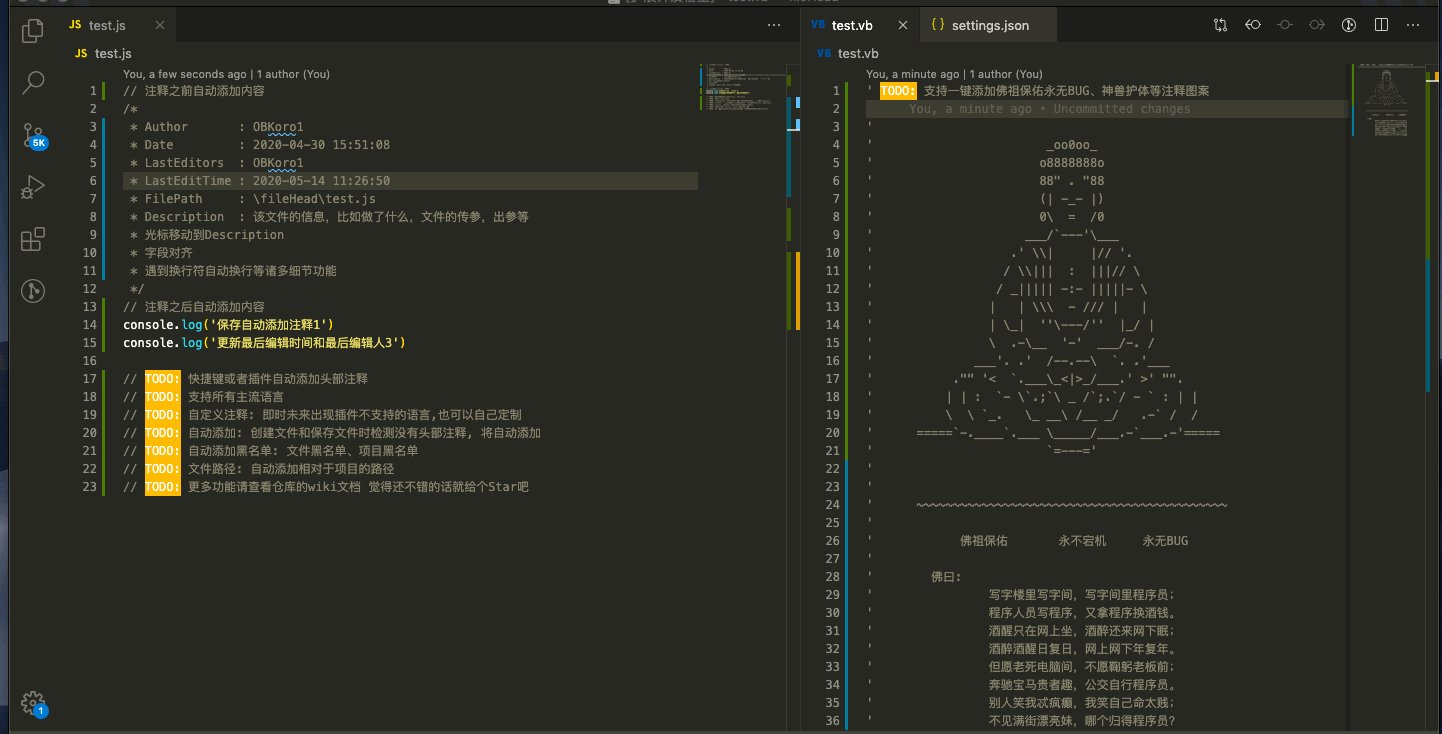
koroFileHeader
在 vscode 中用于生成文件头部注释和函数注释的插件,经过多版迭代后,插件:支持所有主流语言,灵活方便,文档齐全,食用简单!觉得插件不错的话,就给个 Star⭐️吧~

1 | |
Kanban
作用:看板
使用:

koroFileHeader
作用:在 vscode 中用于生成文件头部注释和函数注释的插件,经过多版迭代后,插件:支持所有主流语言,功能强大,灵活方便,文档齐全,食用简单!
使用:

licenser
作用:声明生成器
使用:ctrl + shift + p 输入 licenser: Create LICENSE file
Markdown All in One
作用:Markdown

Markdown Checkbox
作用:Markdown Checkbox

Markdown Preview Enhanced
作用:Markdown Preview Enhanced

markdownlint
作用:markdownlint 格式化
Material Icon Theme
作用:Theme Icon
![]()
Material Theme
作用:Theme

Material Theme Icons
作用:Theme Icon

nginx.conf
作用:nginx.conf 高亮和提示
node-readme
作用:node 模块 readme

Node.js Modules Intellisense
作用:在导入语句中自动完成 Node.js 模块

npm-import-package-version
作用:导入模块的版本

One Dark (Sublime Babel)
作用:主题

Pangu-Markdown
作用:md 格式化
Polacode
作用:生成代码图片

Rainbow Brackets
作用:彩虹括号

Remote - Containers
作用:远程服务器连接

REST Client
作用:REST 客户端

Settings Sync
作用:配置同步

ssz-egg
作用:快速生成 egg 代码

SVG
作用:svg 查看器

TabNine
作用:全语言补全
VSC Netease Music
作用:网易云音乐
使用:按下 F1 或 Ctrl Shift P 打开命令面板
输入命令前缀 网易云音乐 或 NeteaseMusic 开始探索 :D
vscode-hexo-utils
作用:vscode extension for hexo

Weixin Read
作用:微信读书插件

Word Count CJK
作用:cjk 文字计算,自带计数只支持英文
Zhihu Daily
作用:知乎日报